Доброго времени суток уважаемые посетители. Вы желаете научиться делать красивое меню для свое группы В Контакте, но не знаете как сделать. Тогда обучающий видео урок “Как создать меню В Контакте” поможет вам пошагово создать данное меню.
Содержание:
- Создание меню в фотошопе
- 1.1. Создаем кнопки
- Редактирование меню В Контакте
- 2.1. Создание страниц
- 2.2. Создание ссылок
- 2.3. Оформление меню

Как создать меню В Контакте
Данный урок является продолжением предыдущего видео урока “Оформление группы В Контакте” который вы сможете посмотреть тут. Также для создание меню нам потребуется программа Adobe Photoshop. О том как установить и работать с данной программой вы сможете узнать из раздела Фотошоп.
Также можете скачать шаблоны которые применяются в данном видео уроке https://yadi.sk/d/EFuM8IjjO3zVUA.
1. Создание меню в фотошопе
В программе фотошоп перейдем в вкладу файл, нажимаем создать или клавишу Ctrl+N. Создадим документ новый документ шириной 600 пикселей, высота 420 пикселей, разрешение 100 пикселей на дюйм. Далее нажимаем файл открыть и выбираем любое понравившиеся изображение с компьютера.

Выбирайте инструмент прямоугольная область или клавиша M на клавиатуре, выделяем картинку. Далее нажимаем в меню на вкладку редактирование и выбираем копировать или сочетание клавиш Ctrl+C. Переходим в наш созданный документ и выбираем редактирование в меню вставить или сочетание кнопок Ctrl+V.
Выбираем инструмент перемещение или клавиша V. В меню редактирование выбираем свободное трансформирование или клавиши Ctrl+T. Потянув один из углов удерживая клавишу Shift для равномерного изменения размера, удерживаем нашу картинку.
1.1. Создаем кнопки
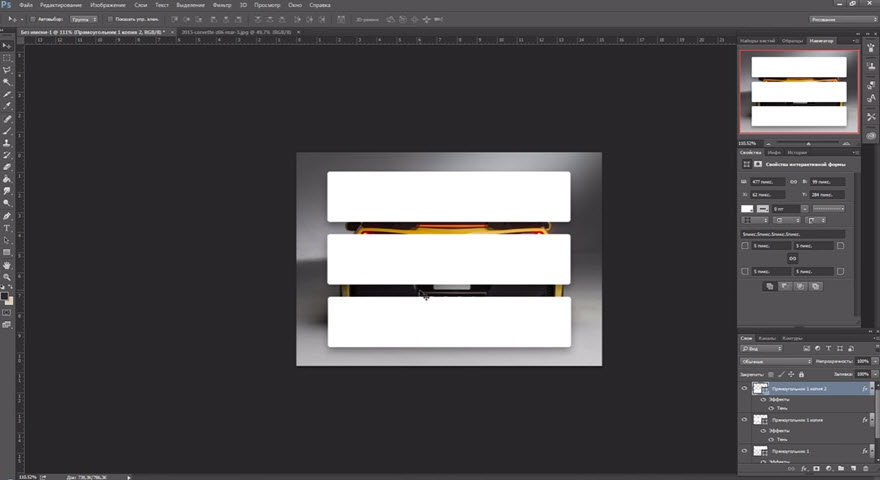
Выбираем инструмент прямоугольник или клавишу U. Подбираем цвет, а далее создаем кнопку. В боковой панели с право можете задать параметры радиуса округления. Допустим сделаем 5 пикселей. Во вкладке просмотр убедитесь, что вспомогательные элементы были включены. Переместим нашу кнопку на середину картинки.

Нажмем на слой кнопки, правой кнопкой мыши выбираем параметры. Накладываем эффект тень для лучшего выделения кнопки на светлом фоне. При помощи инструмента перемещения, зажав клавишу Alt на клавиатуре, перетянем кнопку чуть ниже тем самым её скопировав. Таким образом создаем третью кнопку, отдалив её на такое расстояние, о чем нам подскажут вспомогательные элементы. Зажав клавишу Ctrl мы выделим слои, выбираем инструмент перемещение и размещаем их по центру документа.
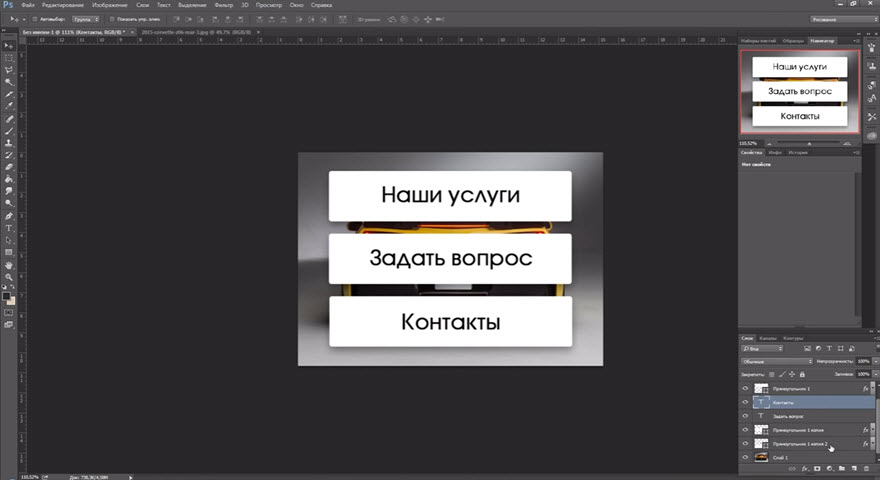
Выбираем инструмент горизонтальный текст или клавишу T. Далее нажимаем левой кнопки мыши обязательно за пределами будущих кнопок. Пиши нужный нам текст, переносим текст примерно по центру кнопки или Ctrl+V. После задаем название другим кнопокам.

Вбираем инструмент раскройка или клавиша C. Поочередно выделаем наши созданные кнопки. Выделяем первую нашу кнопку и наводим в один из углов. При этом значок раскройки должен оставаться неизменным. Далее выделяем вторую и третью кнопку. Нажимаем в меню файл и сохраняем документ у себя на компьютере. После этого нажимаем сохранить для web. Сохраняем кнопки на компьютер.
2. Редактирование меню В Контакте
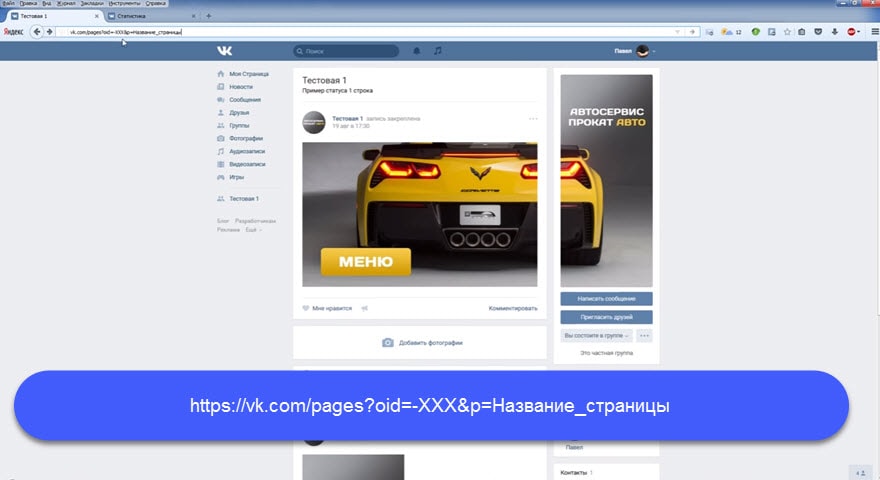
Переходим в нашу группу В Контакте. После автарки сообщества переходим в группу статистики. В адресной строке браузера имеются цифр сообщества, они как раз и нужны для дальнейшего редактирование группы. Для редактирование группы нам потребуется следующая ссылка которую вам нужно будет скопировать https://vk.com/pages?oid=-XXX&p=Нaзвание_страницы

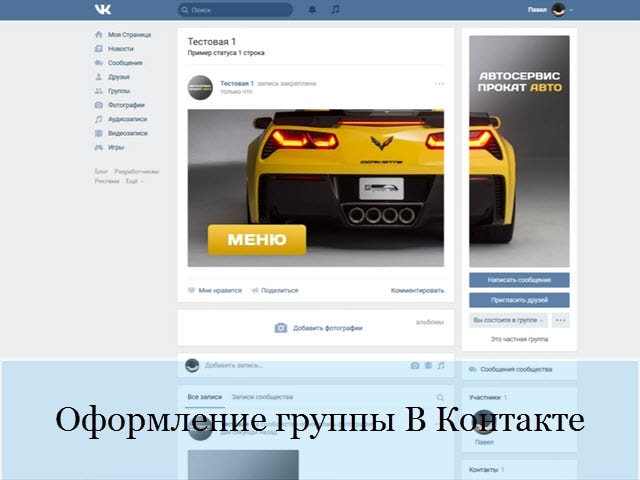
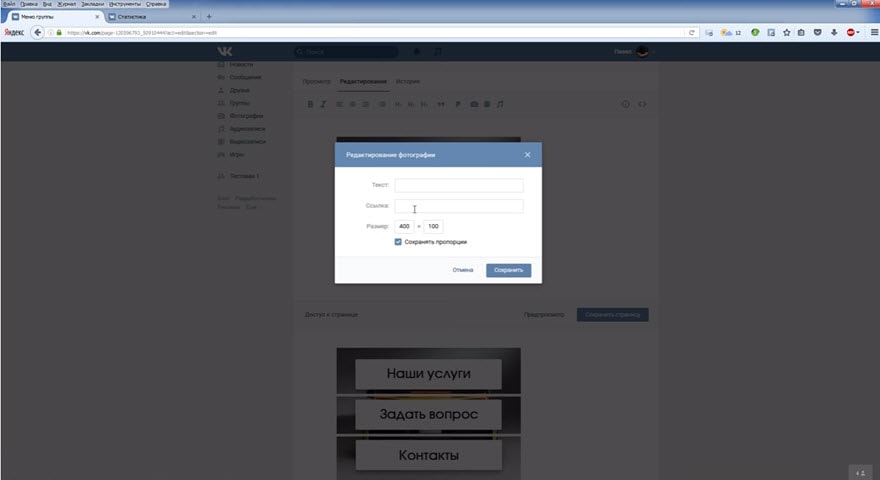
Вместо надписи страницы, может создать произвольное название нашей будущей страницы. Назовем её к примеру меню группы. Нажимаем карандаш и переходим в режим вики-разметки. Теперь можно добавить фотографии которые только что создали в программе Adobe Photoshop. Сохраняем страницу и нажимаем кнопку предпросмотр и смотрим как выглядит наше меню. Если вы заметили кнопки является очень маленьким, а также между кнопками имеются пробелы.
Переходим в визуальным режим редактирования. Нажимаем на каждую кнопку по очереди и выбираем размеры кнопок ширина 610 пикселей, а высота выравнивается автоматический. Это является самым максимальным значением в контакте.

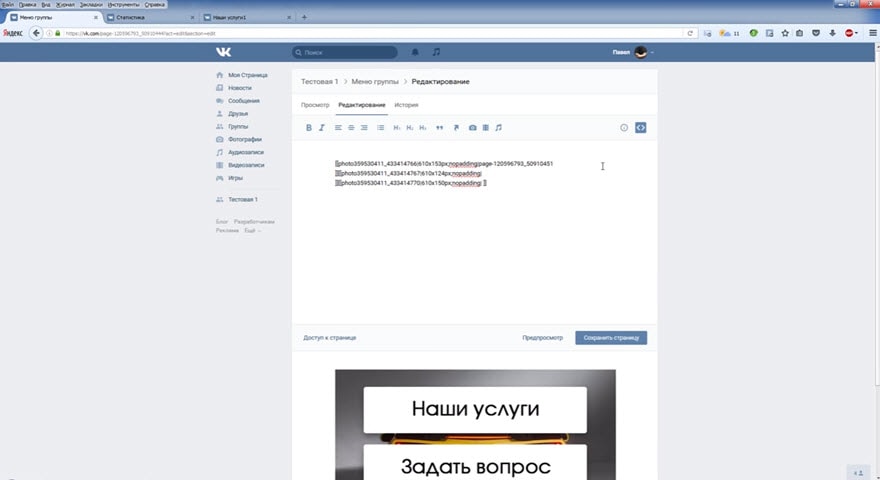
Убираем проблемы между кнопками. Для этого переходим в меню редактирование и визуальном редакторе прописываем в конце каждой записи ;nopadding. Копируем данный текст и вставляем в остальные картинки. Нажимаем сохранить страницу и смотрим что у нас получилось нажимая кнопку предпросмотр. Теперь наши кнопки стали одним целым.
2.1. Создание страниц
Теперь нам нужно сделать, чтобы кнопки стали активными. При наведении курсора мыши на кнопку пользователь мог переходить на нужную ему страницу. Для этого нам потребуется создать отдельную страницу для каждой кнопки. Делается это все просто, как и создание меню. После того как создали переходим в редактирование и добавляем нужный нам текст.

Выделяем в адресной строке браузера после название сайта page и цифры, копируем. Открываем страницу меню группы и приступаем к редактированию. В конце адресной страницы вставляем нужную нам скопированную ссылку. Нажимаем сохранить и смотрим через предпросмотр что у нас получилось. Теперь нажимая на кнопку и переходим на нужную нам страницу.
2.2. Создание ссылок
Также задаем на второй кнопке, но здесь имеется два варианта которые можно оформить для нашей группы. Это сообщения сообщества и для этого нам требуется подключить. Заходим в группу в раздел управление сообществом и включаем сообщения сообщества. Нажимаем сохранить.

Теперь у нас появилась кнопка отправить сообщения. Нажимаем на кнопку написать сообщение и в открытом окне переходим перейти к диалогу с сообществом. Копируем данную ссылку и после чего вставляем в поле второй кнопки. Теперь люди смогут попадать в личные сообщения вашего сообщества. Второй вариант это перенаправления в личные сообщения к администратору. Здесь еще проще копируем ссылку администратора и вставляем её и сохраняем.
Третью кнопку можно сделать как и первую. Возможно также сделать её простым рисунком и на неё нельзя было нажать. Для этого в конце третий картинки в текстовом редакторе дописываем ;nolink, сохраняем. Данная функция является полезной если нужно добавить какой-то фрагмент картинки. Теперь при наведение на третью кнопку вы можете заметить, что курсор мыши не меняется.
2.3. Оформление меню
Нажимаем на страницу меню группы и видим готовый результат. Копируем ссылку и заходим в группу и создаем новую запись. Вставляем скопированную ссылку и выбираем установка записи от имени сообщества. Как видите появилась запись, теперь добавляем фото которое мы сделали в первом уроке. После опубликовываем и закрепляем в шапке нашего сообщества. Обновляем страницу и как видите наше меню стало готовым. При нажатие на страницу открывается наше меню.
Надеемся вам понравился данный урок и вы сможете самостоятельно сделать свое меню. Желаем удачи.